All posts
-
Shopping is broken
Four anecdotes that make me dislike going to (e-)stores even more.
-
London Adventure, an unfinished JS game
Pixel art as a medium to work through emigration experience.
-
Fearless application of translations with xlf-stash
No one wants to merge .xlf files.
-
A season and a sunset of a hobby
What does a hobby have in common with love?
-
Quantifable internationalization with xlf-analyze
A CLI tool born from a simple question: how much of an Angular application is translated?
-
10 years of having a blog
Because blogging is too big a word. Anyway, this anniversary comes with a surprise from the archive.
-
CSS balanced text
When centered or justified alignment is not enough.
-
Capital multiplicators
The anecdotal chances for getting rich(er) I went by in my life.
-
Angular i18n best practices
Battle-tested advice to level up internationalization of your ng application.
-
Graveyard of ideas
Recalling failed side projects. Warning: B2C apps inside!
-
Startup idea: Swear words API
How to (maybe - prove it yourself) make money off corporate family-friendliness.
-
<input type="discriminate">
Fighting the falsehoods about where developers are found online.
-
On salary negotiating and reaching "prostitute milestone" number one
TL;DR: After 5 years of job
hoppingadvancement, I’m finally making as much (per hour) as entry level hooker. Read on to find why I prefer not negotiating the rate, and what would be my next professional target. -
How I leveraged GitLab CI to keep my application fed with data (with example)
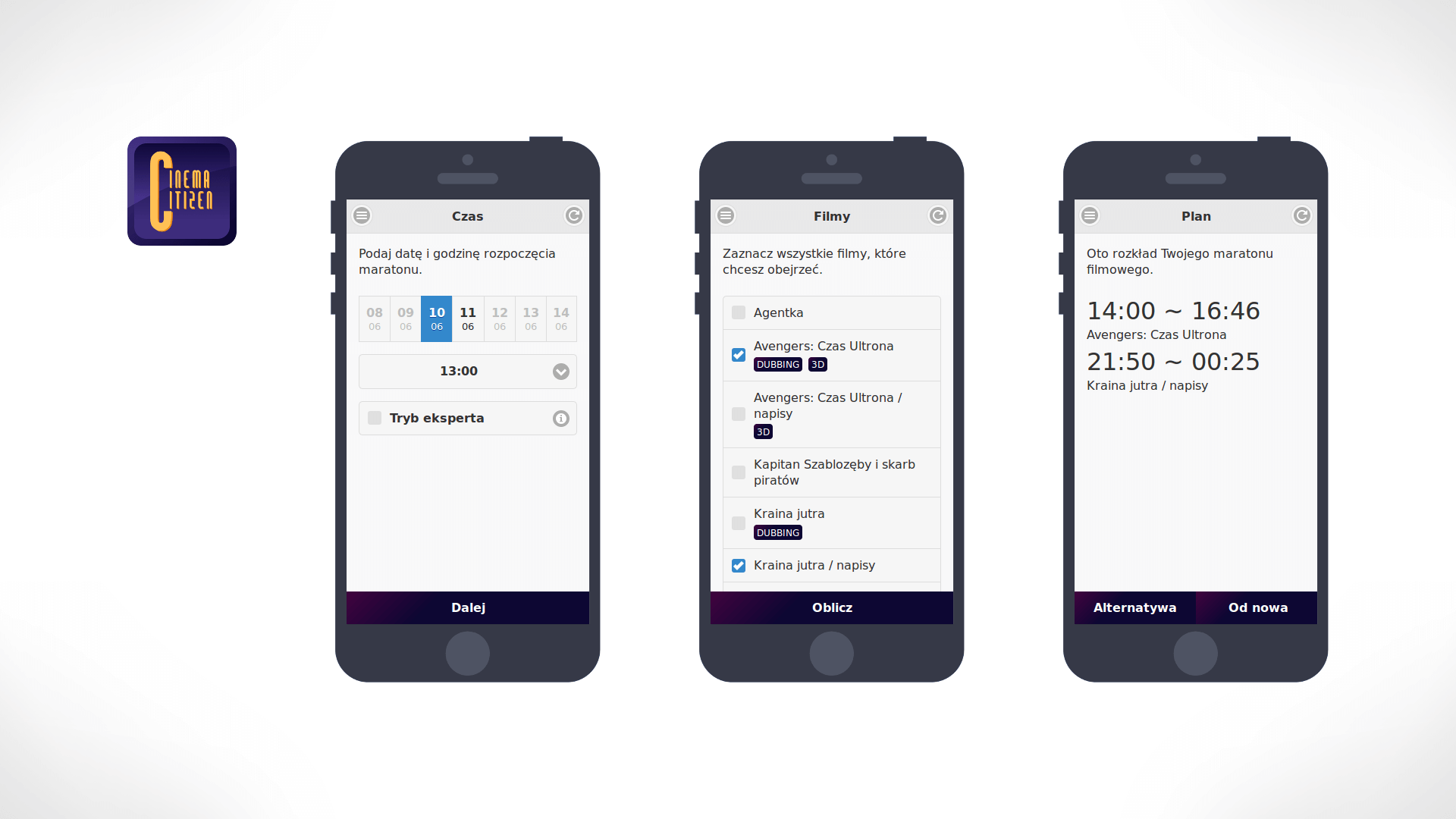
GitLab’s integrated CI/CD is advertised as the way for quick, automatic build, test and deploy of code. But what if we used it to continuously deliver the product of our code, rather than code itself? It turned out to be perfect - and achievable - case for my Cinema Citizen web app.
-
KISSing my site
Some time ago I migrated this very website from Wordpress to Jekyll. During the process I not only enjoyed discovering how simple a personal site can be (again), but even felt… the spirit of liberty.
-
Handling URLs with diacritics in XAMPP application
Recently I
came acrosscreated myself a case for an Apache + MySQL + PHP application. A user visits path that contains “weird” (namely: Polish) characters. This path is then used to get a unique row from DB.During finding my way from Apache 404 error page to working solution I compiled the following recipe just for you from online-researched information about each layer.
Our example URL will be
http://example.com/trudność. “Trudność” means “difficulty” in Polish, and is a perfect summary of my little development story. -
(Bi)Monthly Reads: April - May 2017
Welcome to the newest selection of the Front-End articles I’ve read. This one is very CSS-skewed.
-
(Bi)Monthly Reads: February - March 2017
It turns out I kept being rather lazy reader (and author, too!) for the whole 1st quarter of 2017. The spring has arrived hand in hand with fresh motivation to broaden my skills. I would distinguish the following pieces of knowledge from the past 2 months:
-
Monthly Reads: January 2017
It’s hard to admit, but I haven’t really read much during January. I don’t think it’s that bad, though. The articles will be there for a long time, and I proved myself insensitive to FOMO. My sources of education were (as always) fellow developers’ code and thinking about implementation of my own parts of work project, and I believe sometimes that’s better than any amount of blog consumption. I’ll just let you know what particular websites I keep in bookmarks.
-
Monthly Reads: December 2016
One of my New Year’s resolutions is to read & learn about the technology on a regular basis. I hope this blog series will help me achieving the goal. While the December hasn’t been education-heavy time for me, there’s always some sources worth sharing. Have a happy 2017!
-
Monthly Reads: November 2016
This post opens the “Monthly Reads” series, which is going to be a summary of the most interesting technical articles, tutorials, websites and books I’ve read during the past month, with my comments on them. I hope you’ll find something for you.
-
My year away from full-time web development work
On 1st February 2015, I started my long-awaited holiday, which lasted a whole year. Almost an another year since I’m back to “normal” life, I’m recalling the nice moments and would like to tell about the experience, and how such long “gap year” affected me as front-end developer.
-
Minimum HTML
Did you know that you don’t (usually) need to open your
<html>or close<li>,<td>and some other tags, and still have valid markup? See how minimalistic the HTML can be and become a radical byte-saver! -
Enhance your media with Canvas Over technique
Web is full of images. They serve as background, supplement our content or are put in the center of attention. A well-known technique for making media more engaging, especially in the background, is parallax scrolling. It adds some joy to the experience through spectacular motion. In this article, I’m going to explore another trick for enhancing pictures on the web, which I call Canvas Over.
The idea is very simple: we put
<canvas>element on top of<img>and draw on it. How it’s supposed to improve the experience? Let’s dive into examples! -
CCtzn goes open source
I recently published source code of Cinema Citizen - a web application for planning movie marathons, which was showcased on this website - on GitLab. You can view the repository here: https://gitlab.com/cctzn
-
When JAWS won't read form labels on IE
TL;DR: Try removing
role="form".It took me 4 days to find out the above solution and, what makes me even less proud, I didn’t even do it myself! In the following article, I’d like to share the hard parts of fixing accessibility bugs.
-
Why I wrote my CV in JSON
Have you heard about a project called JSON Resume? Give it a try. You’ll enjoy it like I did, I promise.
-
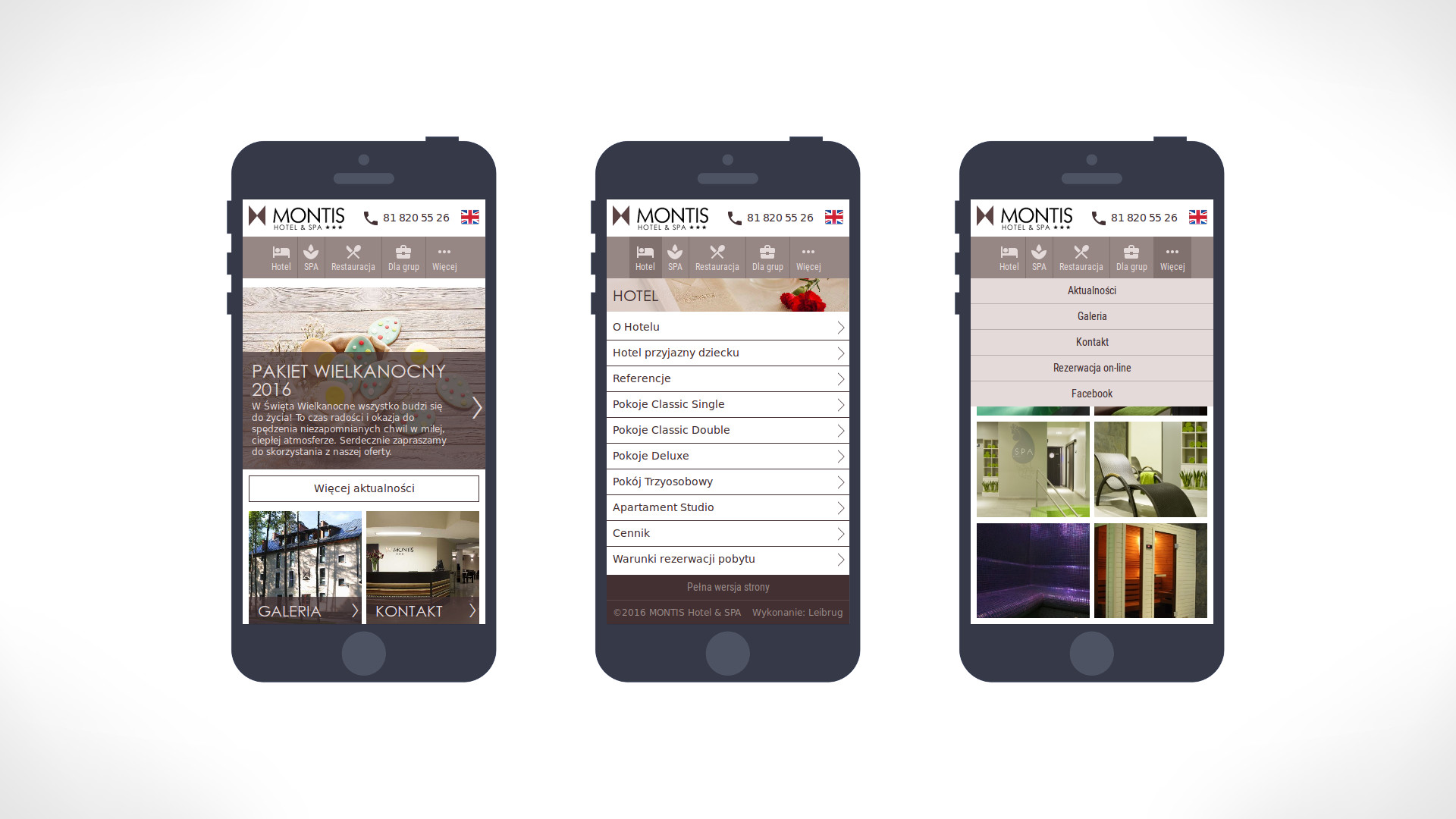
Hotel MONTIS
-
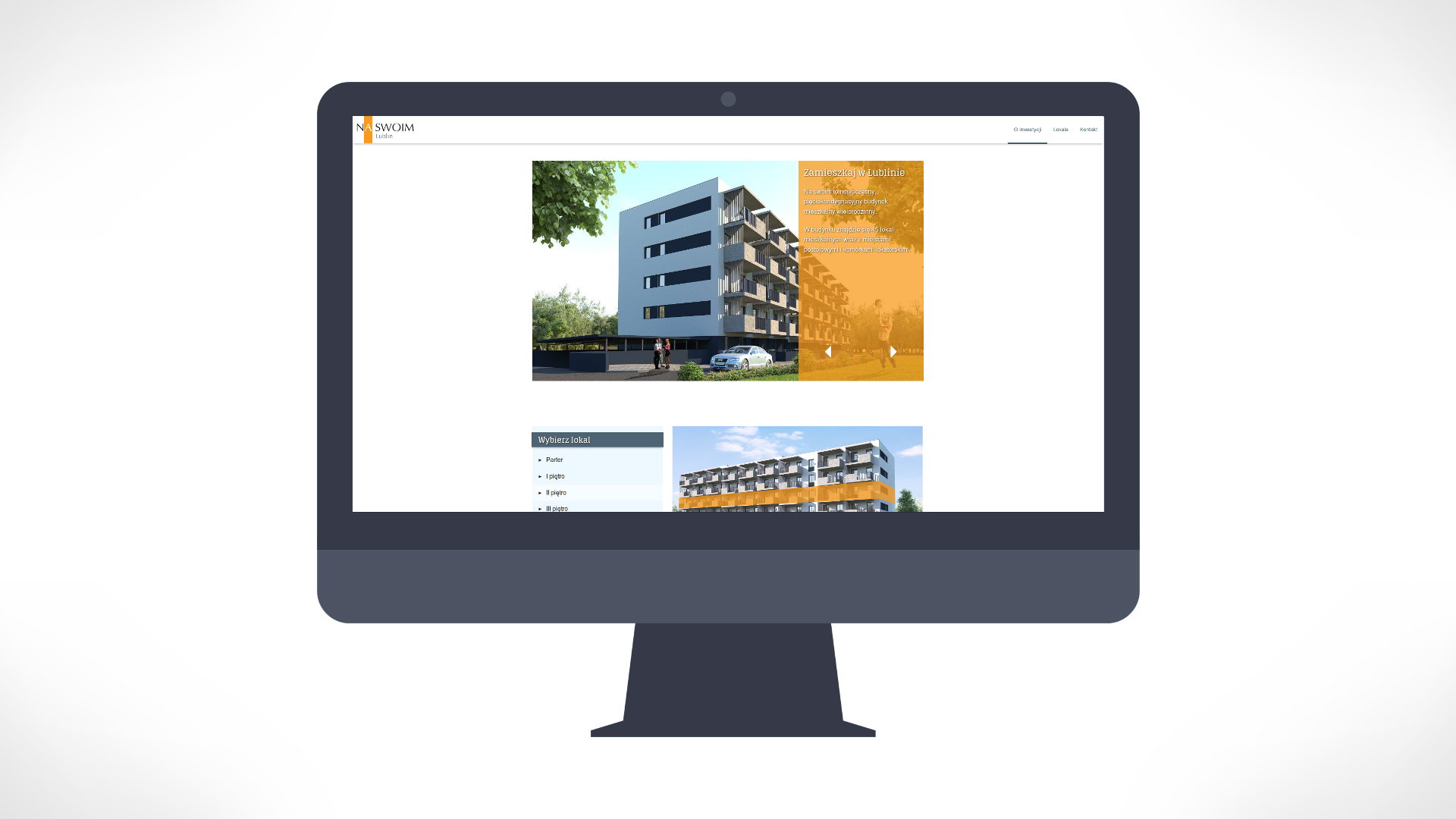
Na swoim
-
Cinema Citizen
-
Konferencja Negocjator
-
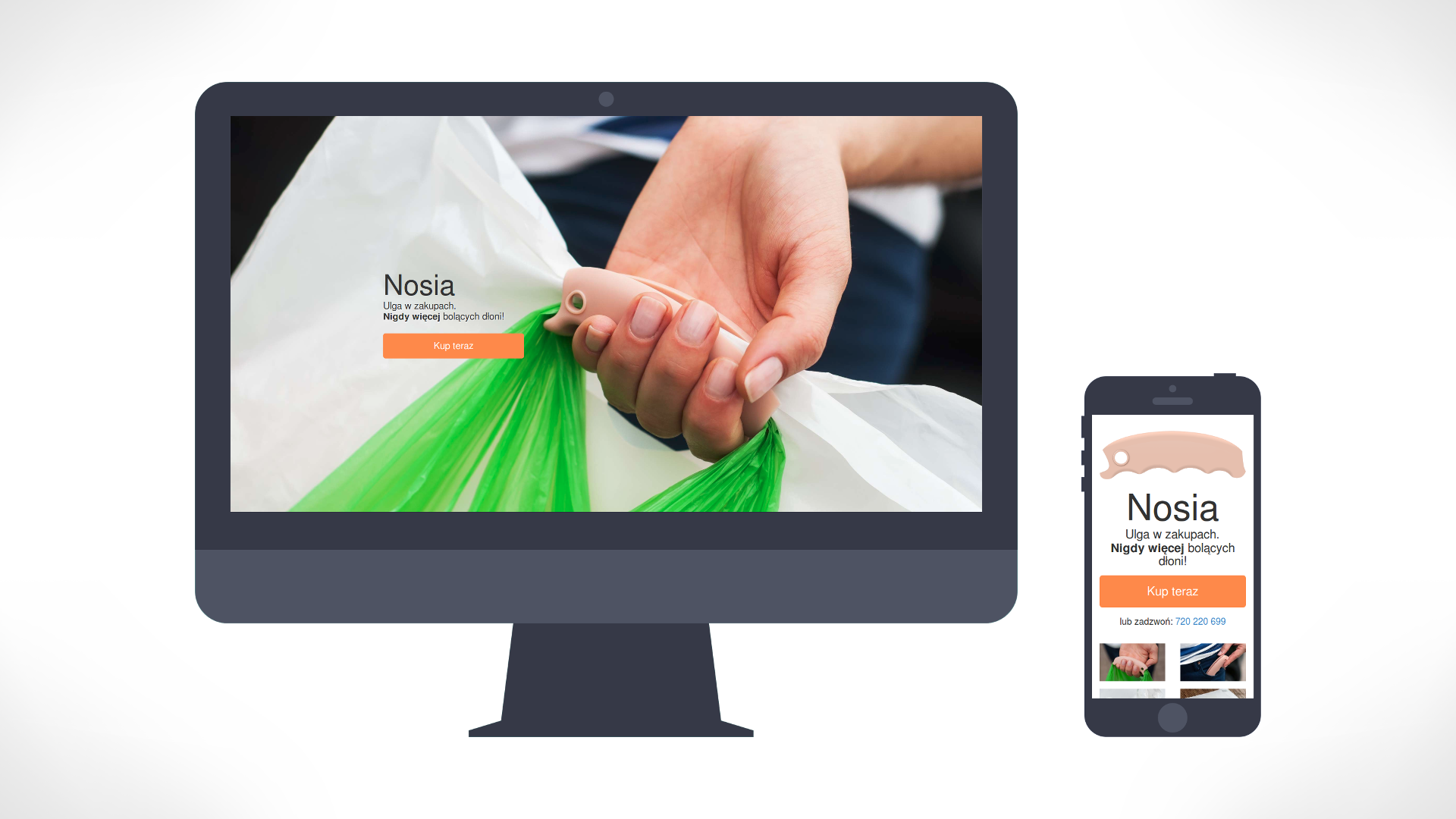
Nosia
-
licytujkase.pl rebranding
-
Zajepasztet T-shirt
-
Trip